西门子空调-全国各售后热线实时反馈-今-日-更-新(西门子空调空调罩 )
2025-08-03 07:02:41
更新时间:2024-08-29 08:48:03
Html是Hyper Text Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容文件渲染成网页,显示的网页可以从一个网页链接跳转到另一个网页。
Html中标签分为 :成对标签和自闭合标签【空标签】
成对出现,有开始标签必须有结束标签,内容包裹在两个标签中,而且开始标签名和结束标签名一致,并且结束标签必须以斜杠/开头
语法:
<font>内容</font>
只有一个标签,用斜杠结束,斜杠也可以省略
语法:
<br/>
注意事项:
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
</head>
<body>
</body>
</html>
!DOCTYPE html是文档声明,定义文档类型为html,并且告诉不同的浏览器用标准方式进行解析html语言,如果不写的话,会产生怪异模式,所谓怪异模式,就是浏览器会用自己的方式进行解析,不同的浏览器有各自的解析方式,从而会出现无效果、不兼容等问题。
注意,html中有两种声明类型,一种叫做xhtml,即html,另一种叫做html5,html5是xhtml的升级版,所以我们建议使用html5的声明方式
xhtml声明方式:
<htmlxmlns="http://www.w3.org/1999/xhtml">
html5声明方式:
<!DOCTYPE html>
html是html文档的整体,也就是表示一个网页。
html中的lang="en"是定义该文件语言是英文
head是html的第一层子元素【子标签】,负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和JavaScript文件等。设置的内容不会显示在网页上,标题的内容会显示在标题栏中。即title标签。
meta是html语言head标签中的一个辅助性标签,该标签不包含任何内容,但是该标签的属性定义了与文档相关联的名称,比如:编码
<meta charset="utf-8"></meta>
body也是html的第一层子元素,我们页面中显示的所有内容全部都是编写在该标签体中。
html制定了文档的编写规范,必须遵守。
所有的标签必须小写
所有的属性必须用双引号括起来
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上。
注释的语法:
<!-- 注释的内容 -->
注:属性是标签的辅助作用。
属性 描述 bgcolor 设置网页的背景颜色 background 设置网页的背景图片
设置网页的背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<title>html的属性</title>
</head>
<body bacolor="pink">
</body>
</html>
我们在开发网页时,需要经常的插入图片、视频、文件等一些操作,但是我们需要指定文件所在的位置,这个位置就是所谓的路径
路径分为:
设置网页的背景图片
<!DOCTYPE html>
<html lang="en">
<head>
<title>html的属性</title>
</head>
<body background="../images/10.jpg">
</body>
</html>
注意事项:
bgcolor和background不能同时使用
background不能指定绝对路径
网页的组成:文字、图片、视频、超链接、列表、表格、表单等组成。
标签 描述 hn 设置文字标题【n:取值范围 1~6】 center 居中对齐 hr 水平线 属性(width:宽度 color:颜色 size:粗细) br 换行 p 段落
标签 描述 font 设置字体,需要借助属性设置
属性 描述 color 设置字体颜色 size 设置字体大小,不需要带单位,取值范围:1~7【浏览器默认值:3】 face 设置字体风格
<font size="2" color="red" face="黑体"></font>
标签 描述 b 定义粗体文本 em 定义着重文字 i 定义斜体文字 small 定义小号字 strong 定义加重语气 sub 定义下标字 sup 定义上标字 ins 定义插入字 del 定义删除字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html文本格式化标签</title>
</head>
<body>
<b>粗体文本</b>
<i>倾斜文本</i>
<em>着重文本</em>
<small>小号字</small>
<strong>加重语气</strong>
<sub>上标</sub>
<sup>下标</sup>
<ins>插入字</ins>
<del>删除字</del>
</body>
</html>
在Html中,图像由
标签定义。
是空标签,意思是说,它只包含属性。
要在页面上显示图像,你需要使用源属性(src)。src指"source"。源属性的值是图像的URL地址。
标签 描述 img 图片标签
属性 描述 src 指定图片的地址 width 设置图片的宽度 height 设置图片的高度 alt 设置图片的预备文本
注意事项:不建议设置图片大小,容易失真
在Html中,声音由标签定义。
标签 描述 audio 声音标签
属性 描述 src 指定声音地址
<audio src="nice.mp3">对不起,您的浏览器不支持</audio>
在Html中,视频由video标签定义
标签 描述 video 视频标签
属性 描述 src 指定视频地址
<video src="美女.mp4">对不起,您的浏览器不支持</video>
a标签定义超链接,用于从一个页面链接到另一个页面。
a标签最重要的属性是href,它指定链接的目标。
在所有浏览器中,链接的默认外观如下:
未被访问的链接带有下划线而且是蓝色的
已被访问的链接带有下划线而且是紫色的
活动链接带有下划线而且是红色的
语法:
<a href="链接目标">点击内容</a>
属性 描述 href 指定链接目标 name 指定锚的名称 download 指定下载链接 target 指定跳转方式 属性值 描述 _blank 新窗口打开【常用】 _parent 在父窗口中打开链接【了解】 _self 默认,在当前窗口打开【了解】 _top 在当前窗体打开链接,并替换当前的整个窗体【了解】 framename 到 iframe 在讲【常用】
超链接分类:
列表的使用与word等软件的列表概念相似,只不过是应用在网页展示中。
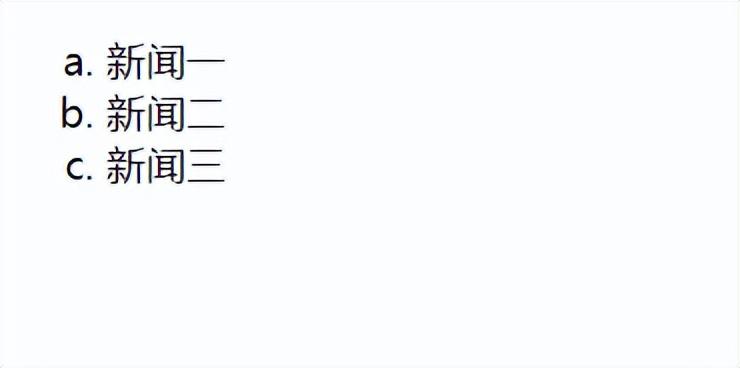
有序列表是指有数字编号或字母的列表项,可以使用css定义更多样式。
<!-- 有序列表 -->
<ol type="a">
<li>新闻一</li>
<li>新闻二</li>
<li>新闻三</li>
</ol>

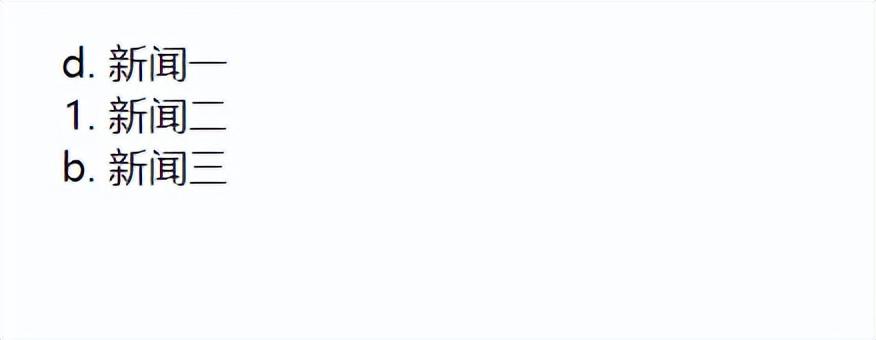
属性 描述 type 设置符号类型 值:1 a A I i 默认数字 start 从第几个开始【用于ol标签中】 value 从第几个开始【用于li标签中】
<!-- 有序列表 -->
<ol type="a" start="4">
<li>新闻一</li>
<li type="1" value="1">新闻二</li>
<li>新闻三</li>
</ol>

无序列表是指没有数字编号或字母的列表项,可以使用css定义更多样式。
<!-- 无序列表 -->
<ul>
<li>童装</li>
<li>男装</li>
<li>女装</li>
</ul>

属性 描述 type 用于设置符号类型,默认:实心圆 值:空心圆、正方形 【用于ul、li】
<!-- 无序列表 -->
<ul type="square">
<li>童装</li>
<li type="circle">男装</li>
<li>女装</li>
</ul>

描述列表指每个列表项有单独的标题。
<!-- 描述列表 -->
<dl>
<dt>开源产品</dt>
<dd>Java封装库</dd>
<dd>Web组件库</dd>
<dt>网站导航</dt>
<dd>mrliujava.com</dd>
<dd>mrliuweb.com</dd>
</dl>

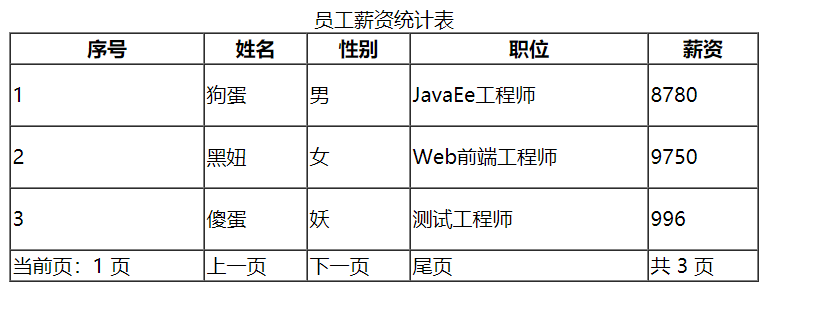
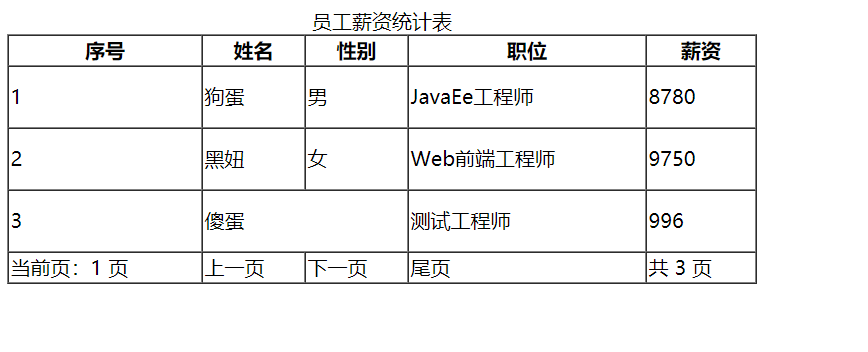
表格在网页开发中使用频率非常高,尤其是数据展示的时候。
标签 描述 table 代表表格标签 caption 表格标题 thead 表头部分 tbody 表格主体部分 tfoot 表格尾部
属性 描述 border 表格边框 cellspacing 单元格与单元格间距 width 宽度 height 高度 bgcolor 设置背景颜色 background 设置背景图片 align 对齐方式
<!-- 表格 -->
<table border="1" cellspacing="0" width="600px" height="200px">
<caption>员工薪资统计表</caption>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>职位</th>
<th>薪资</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>狗蛋</td>
<td>男</td>
<td>JavaEe工程师</td>
<td>8780</td>
</tr>
<tr>
<td>2</td>
<td>黑妞</td>
<td>女</td>
<td>Web前端工程师</td>
<td>9750</td>
</tr>
<tr>
<td>3</td>
<td>傻蛋</td>
<td>妖</td>
<td>测试工程师</td>
<td>996</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>当前页:1 页</td>
<td>上一页</td>
<td>下一页</td>
<td>尾页</td>
<td>共 3 页</td>
</tr>
</tfoot>
</table>

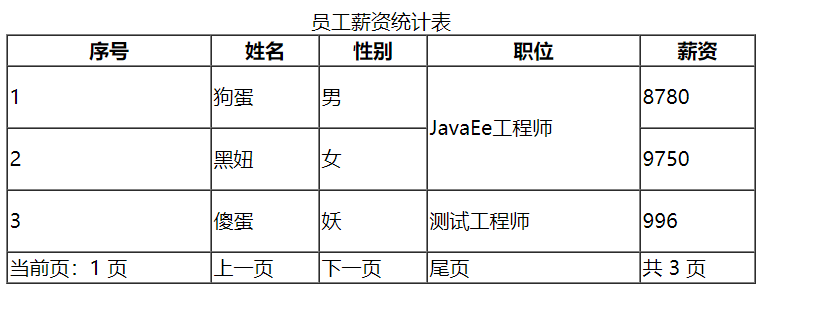
属性 说明 rowspan 行合并 colspan 列合并
下面是行合并:
<!-- 表格 -->
<table border="1" cellspacing="0" width="600px" height="200px">
<caption>员工薪资统计表</caption>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>职位</th>
<th>薪资</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>狗蛋</td>
<td>男</td>
<td rowspan="2">JavaEe工程师</td>
<td>8780</td>
</tr>
<tr>
<td>2</td>
<td>黑妞</td>
<td>女</td>
<td>9750</td>
</tr>
<tr>
<td>3</td>
<td>傻蛋</td>
<td>妖</td>
<td>测试工程师</td>
<td>996</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>当前页:1 页</td>
<td>上一页</td>
<td>下一页</td>
<td>尾页</td>
<td>共 3 页</td>
</tr>
</tfoot>
</table>

下面是列合并:
<!-- 表格 -->
<table border="1" cellspacing="0" width="600px" height="200px">
<caption>员工薪资统计表</caption>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>职位</th>
<th>薪资</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>狗蛋</td>
<td>男</td>
<td>JavaEe工程师</td>
<td>8780</td>
</tr>
<tr>
<td>2</td>
<td>黑妞</td>
<td>女</td>
<td>Web前端工程师</td>
<td>9750</td>
</tr>
<tr>
<td>3</td>
<td colspan="2">傻蛋</td>
<td>测试工程师</td>
<td>996</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>当前页:1 页</td>
<td>上一页</td>
<td>下一页</td>
<td>尾页</td>
<td>共 3 页</td>
</tr>
</tfoot>
</table>

表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio)、复选框(checkbox)等等。
表单需要使用表单标签来设置:
<!-- 表单 -->
<form>
input元素
</form>
属性 说明 action 后台地址 method 提交方式GET或POST
GET和POST区别:
1.GET
2.POST
<form action="后端接口" method="POST">
<input type="text">
<input type="password">
</form>
使用label用于描述表单标题,当点击标题后文本框会获得焦点,需要保证使用的ID在页面中是唯一的。
<form action="后端接口" method="POST">
<label for="username">用户名</label>
<input type="text" id="username">
<label for="password">密码</label>
<input type="password" id="password">
</form>
也可以将文本框放在label标签内部,这样就不需要设置id与for属性了。
文本框用于输入单行文本使用,下面是常用属性与示例。
属性 说明 type 表单类型,默认为text name 后端接收字段名 required 必须输入 placeholder 提示文本内容 value 默认指 maxlength 允许最大输入字符数 size 表单长度,一般用css来控制 disabled 禁用,不可提交后端 readonly 只读,可提交后端 accept 设置选中类型 比如:.jpg capture 使用麦克风\视频或摄像头哪种方式获取手机上传文件,支持的值有microphone , video , camera
<form action="后端接口" method="POST">
<label for="username">用户名</label>
<input type="text" name="username" id="username" placeholder="请输入用户名" maxlength="5" size="50" required>
</form>
当input类型为file时手机会让用户选择图片或者拍照,如果想直接调取摄像头使用以下代码.
<form action="后端接口" method="POST">
<label for="file">上传文件</label>
<input type="file" name="file" id="file" accept="*.jpg" capture="camera">
</form>


通过设置表单的type字段可以指定不同的输入内容.
类型 说明 email 输入内容为邮箱 url 输入内容为URL地址 password 输入内容为密码项 tel 电话号,移动端会调出数字键盘 search 搜索框 hidden 隐藏表单 submit 提交表单 reset 重置表单 button 自定义按钮
隐藏表单用于提交后台数据,但在前台内容不显示所以在其上做用样式定义也没有意义.
<input type="hidden" name="id" value="1">
创建提交按钮可以将表单数据提交到后台,有多种方式可以提交数据,比如:AJAX,或者Html的表单按钮.
a.使用input构建提交按钮,如果设置了name值,那么按钮数据也会提交到后台,如果有多个表单项可以通过这些进行判断是哪个表单提交的.
<input type="submit" name="submit" value="提交表单">
b.使用button也可以提交,设置type属性为submit或不设置都可以提交表单.
<button type="submit">提交表单</button>
通过为表单设置disabled或readonly都可以禁止表单,单readonly表单的数据可以提交到后端
<input type="text" value="数据" readonly>
表单可以通过设置pattern属性指定正则验证.
属性 说明 pattern 正则表达式验证规则 oninvalid 输入错误时触发的事件
<form action="">
<label for="username">用户名</label>
<input type="text" name="username" id="username" pattern="[a-z]{5,20}" oninvalid="validate('请输入5~20位字母的用户名')">
<button>提交表单</button>
</form>
<script>
function validate(message){
alert(message);
}
</script>
文本域指可以输入多行文本的表单,当然更复杂的情况可以使用编辑器如ueditor , ckeditor等.
属性 说明 cols 列字符数(一般使用css控制更好) rows 行数(一般使用css控制更好)
<textarea cols="30" rows="3">请踩踩我......</textarea>
下拉列表项可用于多个值中的选择.
属性 说明 multiple 支持多选 size 列表框高度 optgroup 选项组 selected 选中状态 option 选项值
<form action="">
<select multiple size="10">
<option value="">选择课程</option>
<optgroup label="后端">
<option value="">JAVA</option>
<option value="">PHP</option>
<option value="">LINUX</option>
</optgroup>
<optgroup label="前端">
<option value="">HTML</option>
<option value="">CSS</option>
<option value="">JAVASCRIPT</option>
</optgroup>
</select>
</form>

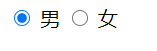
单选框指只能选择一个选项的表单,如性别的选择:男 , 女 , 保密 只能选择一个.
属性 说明 checked 选中状态
<form action="">
<input type="radio" name="" id="boy" checked>
<label for="boy">男</label>
<input type="radio" name="" id="girl">
<label for="girl">女</label>
</form>

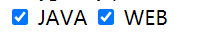
复选框指允许选择多个值的表单
属性 说明 checked 选中状态
<form action="">
<input type="checkbox" name="JAVA" id="java">
<label for="java">JAVA</label>
<input type="checkbox" name="WEB" id="web">
<label for="web">WEB</label>
</form>

文件上传有很多方式,可以使用插件或者JS拖放上传处理.Html本身也提供了默认的上传功能,只是上传效果并不是很美观.
属性 说明 multiple 支持多选 accept 允许上传类型.png , .psd 或者 image/png , image/gif
<form action="" enctype="multipart/form-data">
<input type="file">
<input type="submit" value="上传">
</form>

属性 说明 min 最小时间 max 最大时间 step 间隔: date缺省是1天 week缺省是1周 month缺省是1月
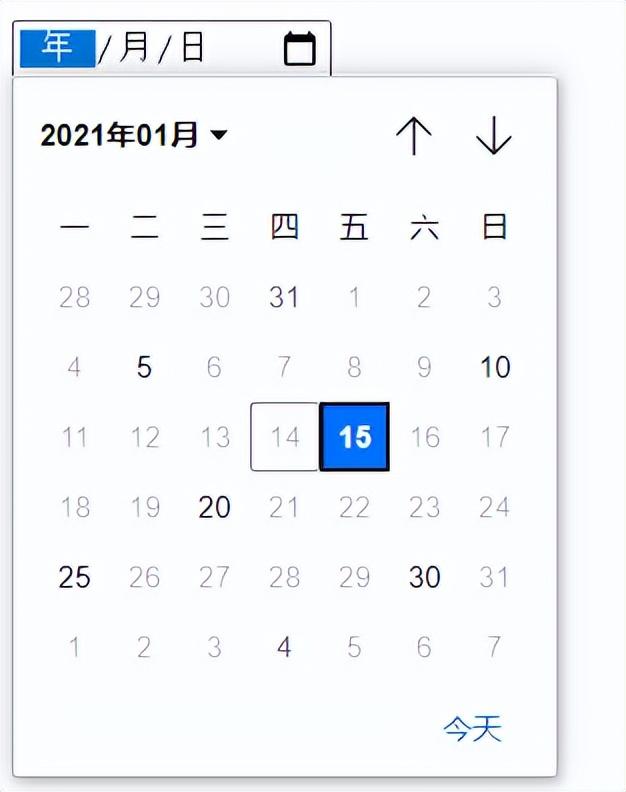
a.日期选择
<h1>日期选择</h1>
<form action="">
<input type="date" step="5" min="2020-09-22" max="2025-01-15" name="datetime">
</form>

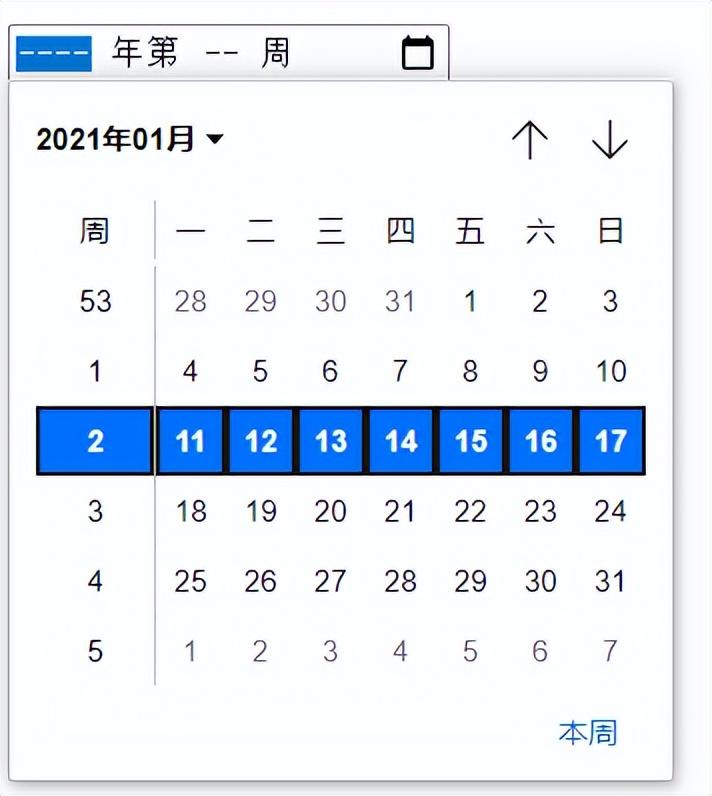
b.周选择
<h1>周选择</h1>
<input type="week" name="" id="">

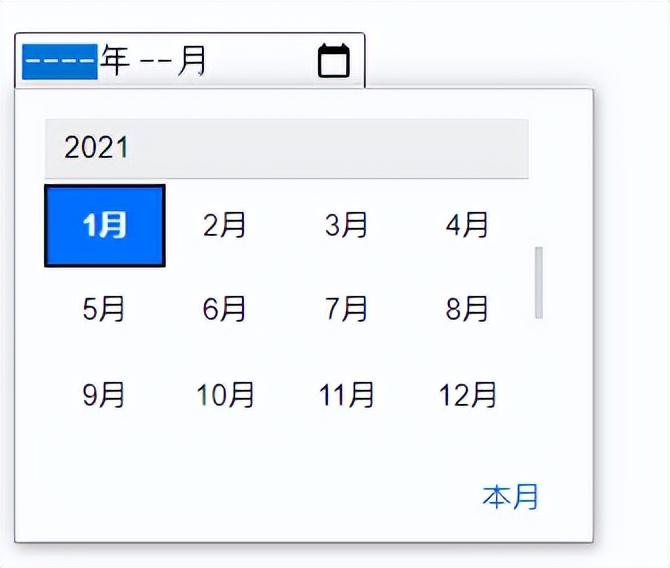
c.月份选择
<h1>月选择</h1>
<input type="month" name="" id="">

d.日期与时间
<h1>日期与时间</h1>
<input type="datetime-local" name="" id="">

input表单的输入值选项列表
<form action="">
<label for="username">用户名</label>
<input type="text" name="" id="usernmae" list="less">
<datalist id="less">
<option value="JAVA">后台管理语言</option>
<option value="CSS">美化网站页面</option>
<option value="MYSQL">掌握数据库使用</option>
</datalist>
</form>

frameset元素可定义一个框架集。它被用来组织多个窗口(框架),每个框架存有独立的文档,在其最简单的应用中,frameset元素仅仅会规定在框架集中存在多少列或多少行,您必须使用cols或rows属性。
注意事项:由于是分割原网页,所以我们不能在body中进行编写,在head中进行分割。
标签 说明 frameset 框架集 frame 框架
属性 说明 cols 定义框架集中列的数目和尺寸 rows 定义框架集中行的数目和尺寸 frame border 去除框架边框 scrolling 去除滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html垂直框架</title>
<frameset cols="50%,*" >
<frame src="http://www.baidu.com" frameborder="0" scrolling="no"></frame>
<frame src="http://www.taobao.com" frameborder="0" scrolling="no"></frame>
</frameset>
</head>
<body>
</body>
</html>

12.2 水平框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html水平框架</title>
<frameset rows="50%,*" >
<frame src="http://www.baidu.com" frameborder="0" scrolling="no"></frame>
<frame src="http://www.taobao.com" frameborder="0" scrolling="no"></frame>
</frameset>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html混合框架</title>
<frameset rows="20%,*" >
<frame src="http://www.baidu.com" frameborder="0" scrolling="no"></frame>
<frameset cols="20%,*">
<frame src="http://www.taobao.com" frameborder="0" scrolling="no"></frame>
<frame src="https://www.huya.com/" frameborder="0" scrolling="no"></frame>
</frameset>
</frameset>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html美女</title>
</head>
<body>
<img src="../images/10.jpg" alt="">
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html野兽</title>
</head>
<body>
<img src="../images/timg.gif" alt="">
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html动物</title>
</head>
<body>
<img src="../images/4.jpg" alt="">
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html链接</title>
</head>
<body>
<a href="Html美女.html" target="view">美女图片</a>
<a href="Html野兽.html" target="view">野兽图片</a>
<a href="Html动物.html" target="view">动物图片</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html垂直框架</title>
<frameset rows="20%,*" >
<frame src="http://www.baidu.com" frameborder="0" scrolling="no"></frame>
<frameset cols="20%,*">
<frame src="Html链接.html" frameborder="0" scrolling="no"></frame>
<frame src="https://www.huya.com/" frameborder="0" scrolling="no" name="view"></frame>
</frameset>
</frameset>
</head>
<body>
</body>
</html>
iframe元素会创建包含另外一个文档的内联框架。
属性 说明 align 对齐方式,后期采用css的方式进行设置 width 设置宽度 height 设置高度 src 设置iframe中显示的文档的URL name iframe的名称 scrolling 是否显示滚动条 frameborder 设置iframe的边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Html内联框架</title>
</head>
<body>
<iframe src="http://www.huya.com" frameborder="0" width="100%" height="500px"></iframe>
<iframe src="http://www.taobao.com" frameborder="0" width="100%" height="400px"></iframe>
</body>
</html>